Connecting Music Lovers to
the Shows They Want to See
UX/UI & Brand Design
ROLE
UX Research, UX Design, UI Design, Brand Design
TOOLS
Adobe Illustrator, XD, Photoshop
SKILLS
User Interviews, Competitive Analysis, User Personas, User Journey Mapping, Prototyping, Usability Testing, Mobile UI Design
TEAM
Solo Coursework
ANALASYS PARALASYS
“I'm not sure, but I'm almost positive, that all music came from New Orleans.” –Ernie K-Doe
With over 130 live music venues in New Orleans, there are places where live music floats from every corner. It’s a beautiful thing.
So what is the problem?
The problem is choice overload.
There is such a wealth of live music that poring over listings to choose a show can be taxing. In a post-covid world where live events have returned but the landscape is different, eliminating barriers to live music is essential. Especially in New Orleans where it's the lifeblood of the economy and culture.
Users need a central, aggregated hub to see music listings in one place so they can make better decisions with less effort.
THE DESIGN
Video Walkthrough
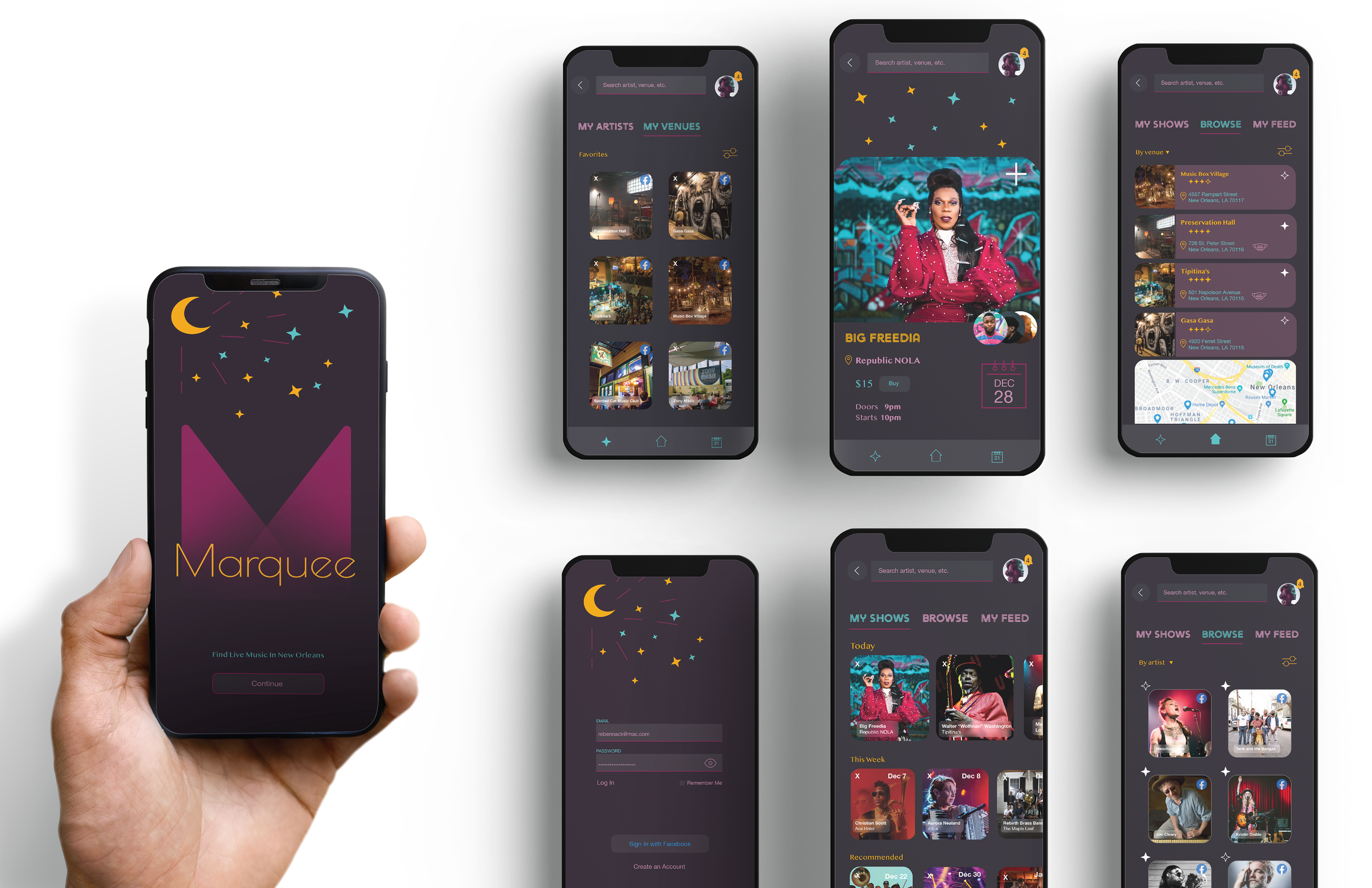
Final Screens
Landing Page
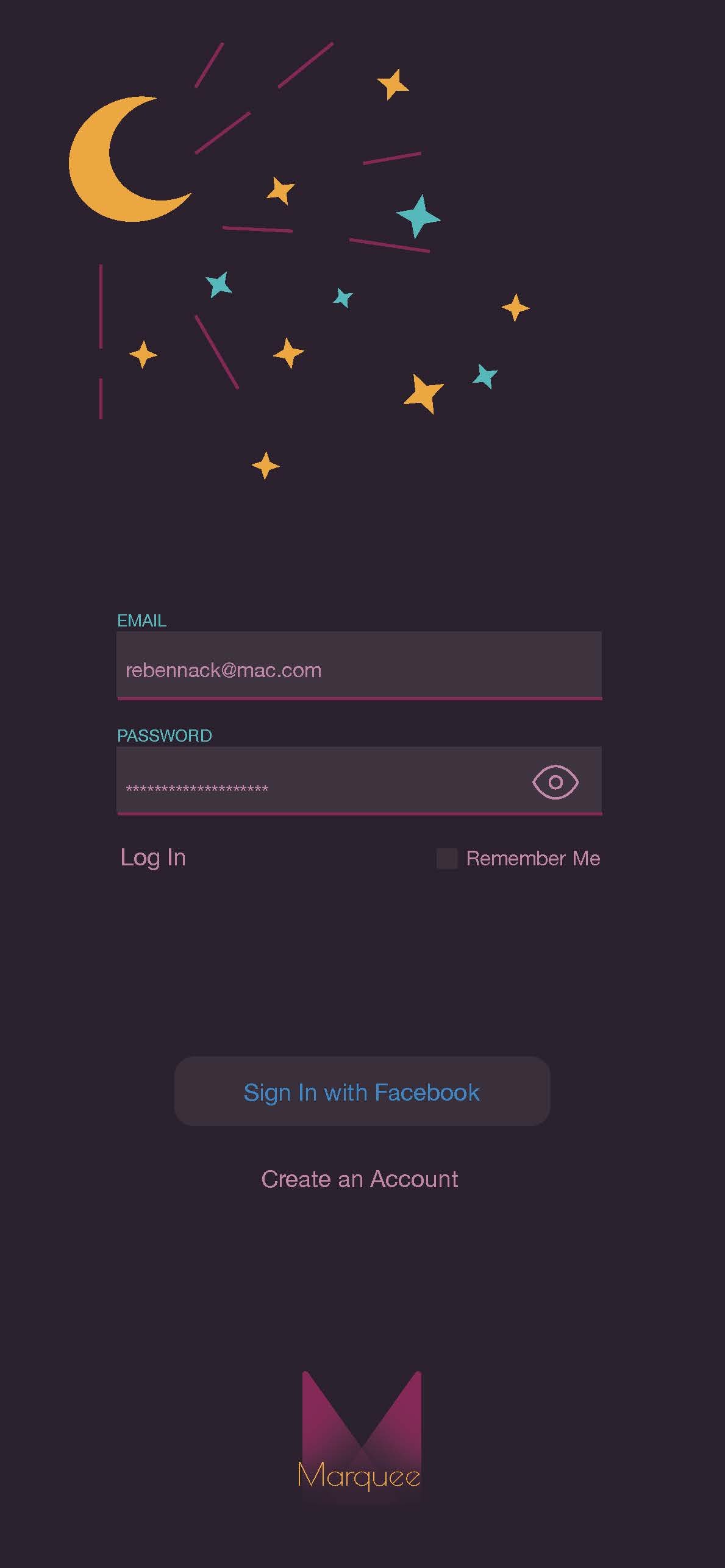
Login Page
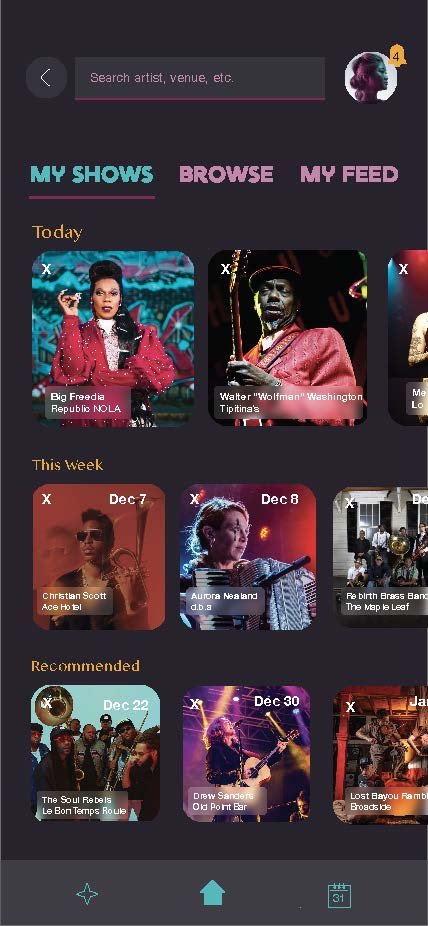
Dashboard
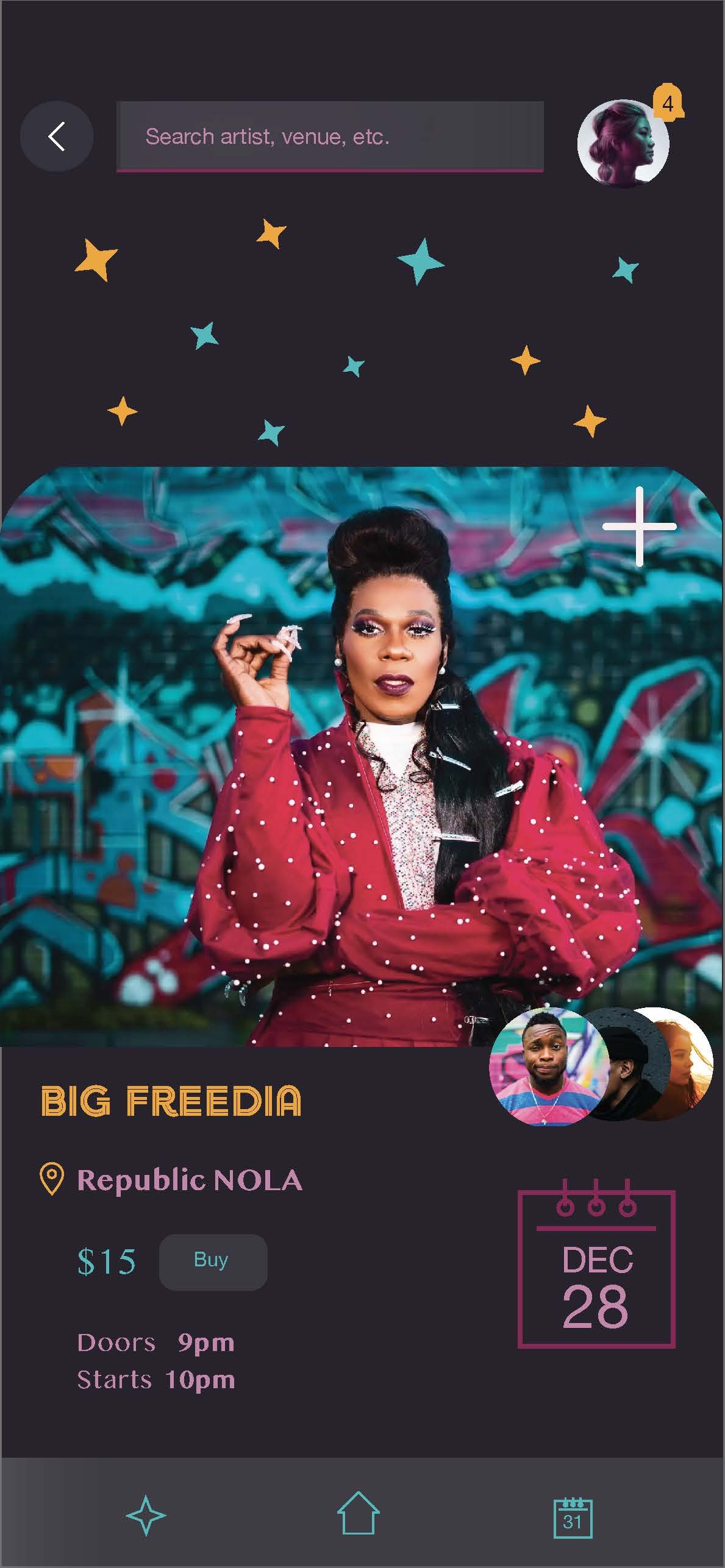
Show Card
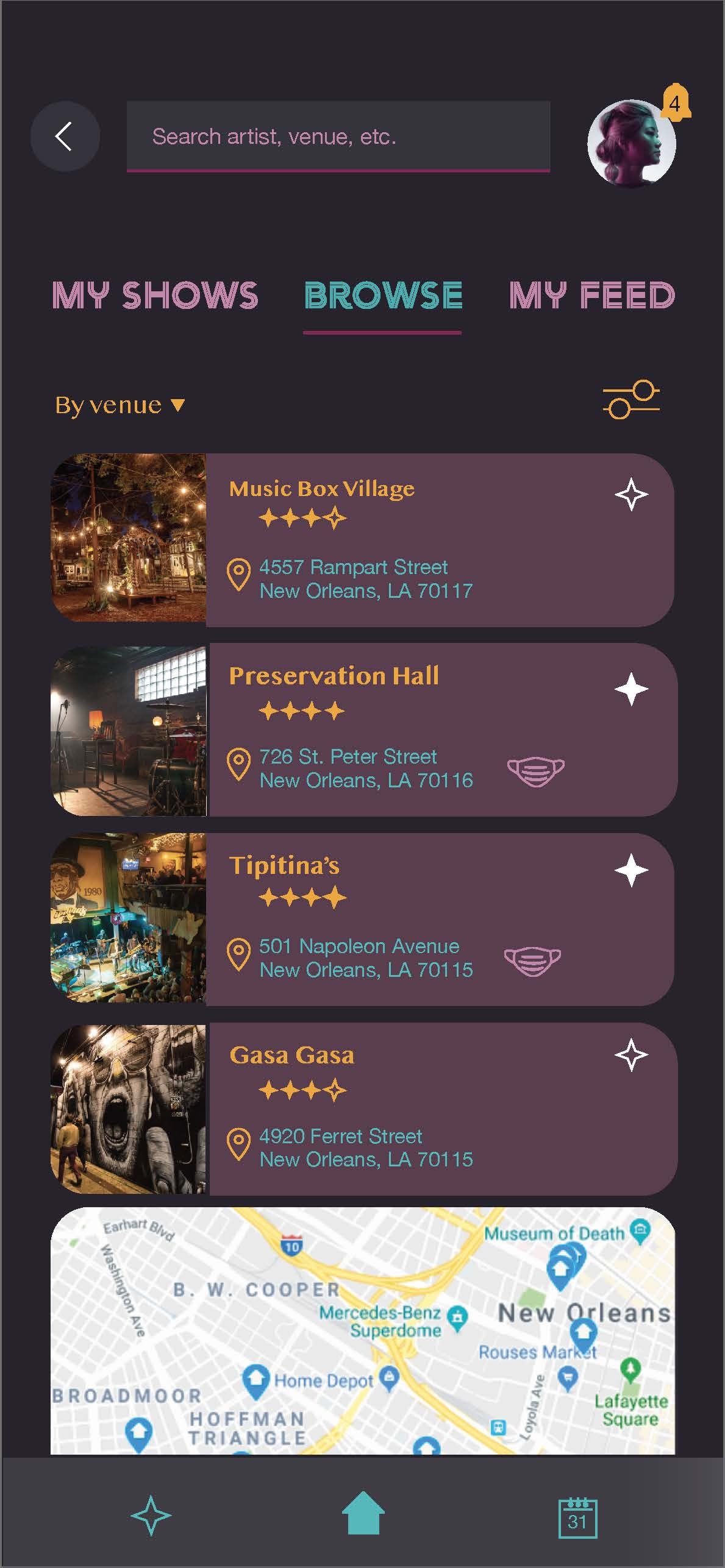
Browse by Venue
Browse by Artist
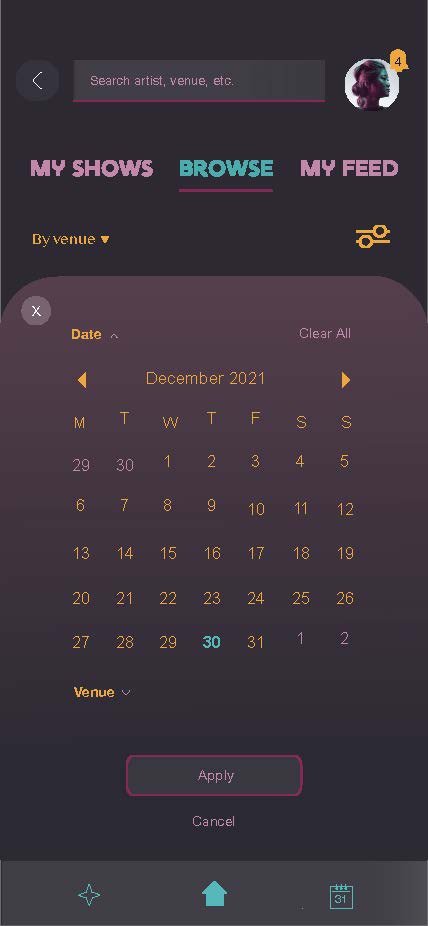
Browse by Date
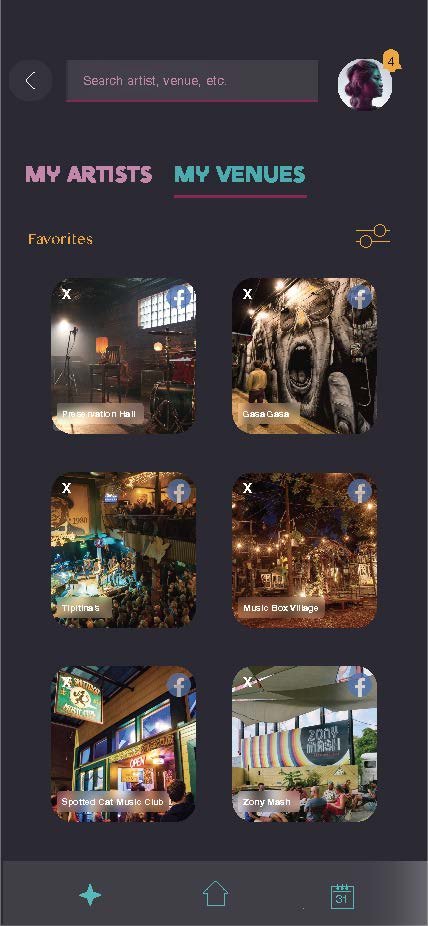
Favorites Page: Venues
So, how did we get there?
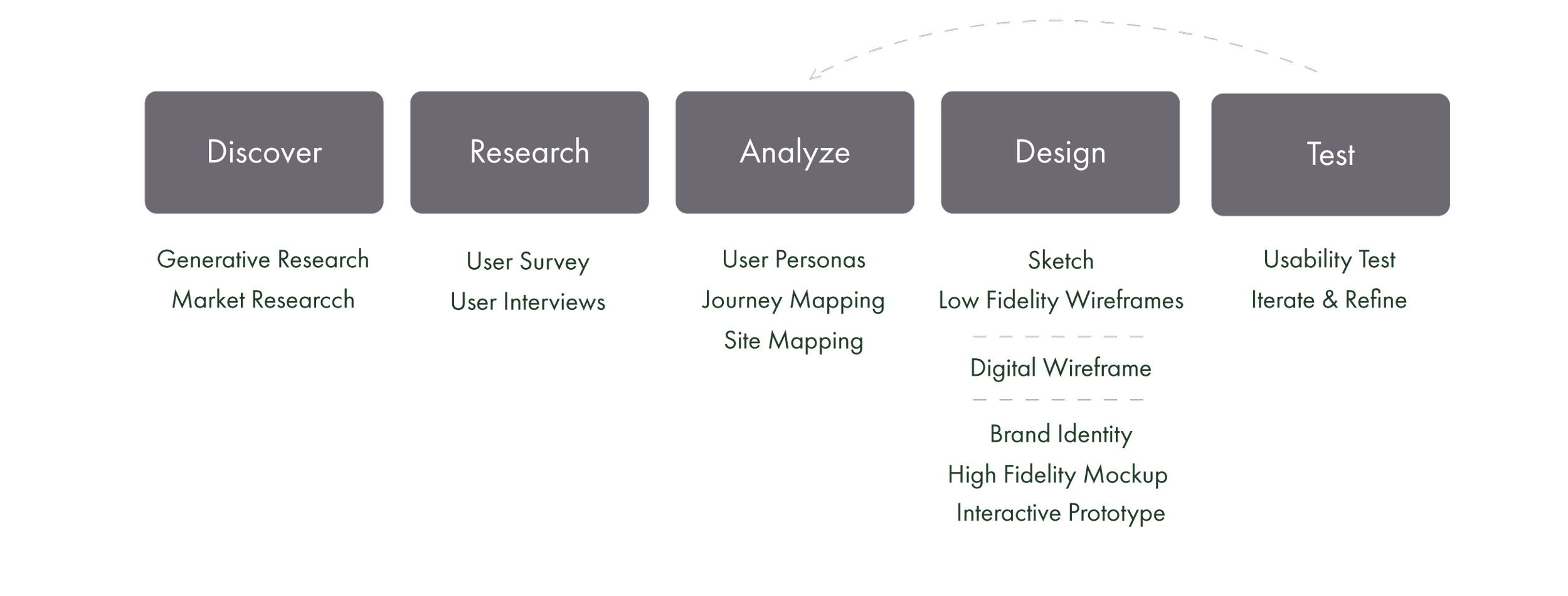
PROCESS
RESEARCH
Goals
Understand the live music listing landscape
Discover whether people feel they have the tools needed to find live music
Identify what tools people use to find live music events
Identify pain points users have with the current experience of searching listings
Discover what features would help users find and attend shows
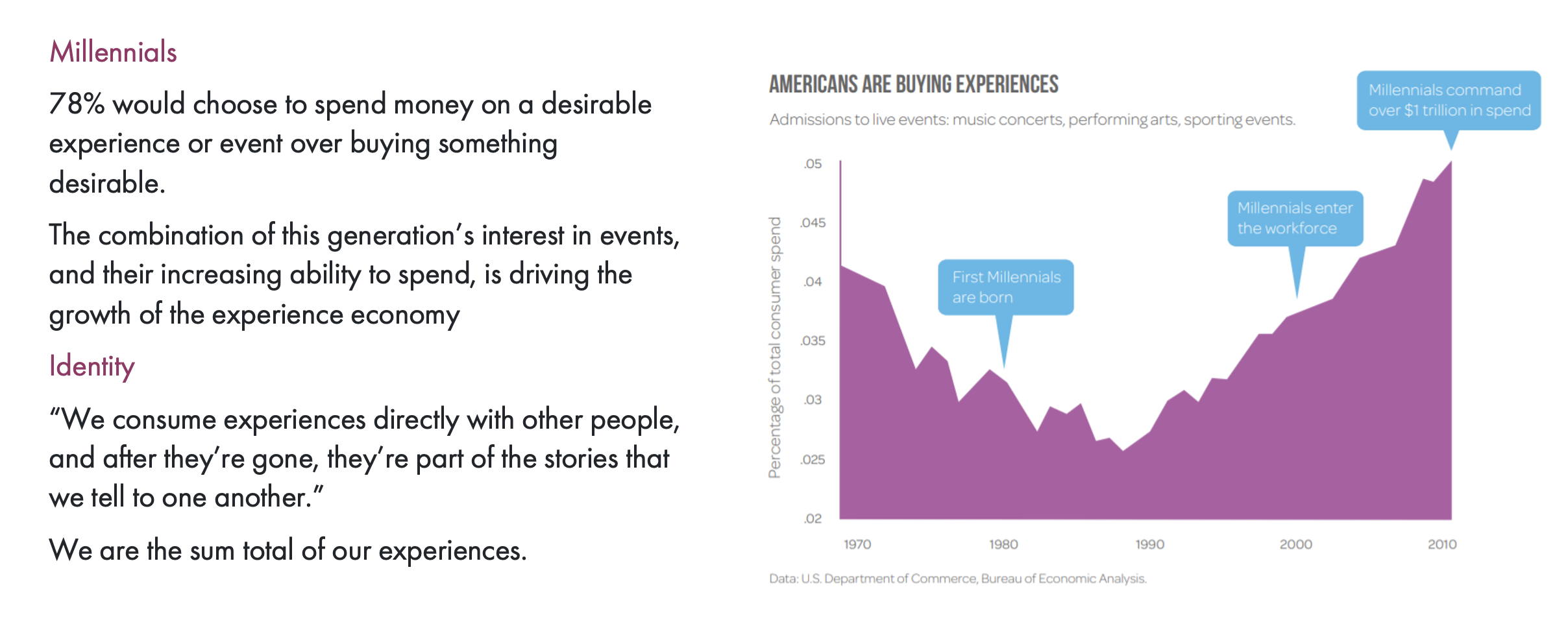
Generative Research
I learned that millennials value live music events more than any other age group. This is part of the Experience Economy, driven by those who value spending money on experiences rather than things, represented largely by the millennial age group.
Market Research
Next I wanted to gain perspective of the existing market and identified these top sources for listings. Each has its merits, but the only way to get a comprehensive event calendar is to toggle between and keep them in mind as you go.
Word of mouth
Spotify
Facebook
Instagram
Venue sites
Ticketing sites
Gambit Weekly
WWOZ Livewire– only features shows that the venues submit
Offbeat – best option for a variety of featured shows but does not have an app
UNDERSTANDING THE USER
Survey and Interviews
In order to hone in on user goals and pain points, I surveyed and interviewed users, hypothesizing that users experience mental strain due to the amount of choice, and that existing listings did not properly feature the variety of music taking place.
After finding patterns in the survey results, I conducted a focus group interview with 4 users to dig deeper into their motivations, goals, and pain points. Here are a few key insights:
I was surprised to discover people felt existing resources did reflect the variety of music
(Moderately well: 44% | Very well: 39%)
Having also learned in my quantitative research that users were affected by over-choice but did not feel especially frustrated by toggling between sites to find music events, I needed to reframe my hypothesis, and focus more on aggregating the existing listing types.
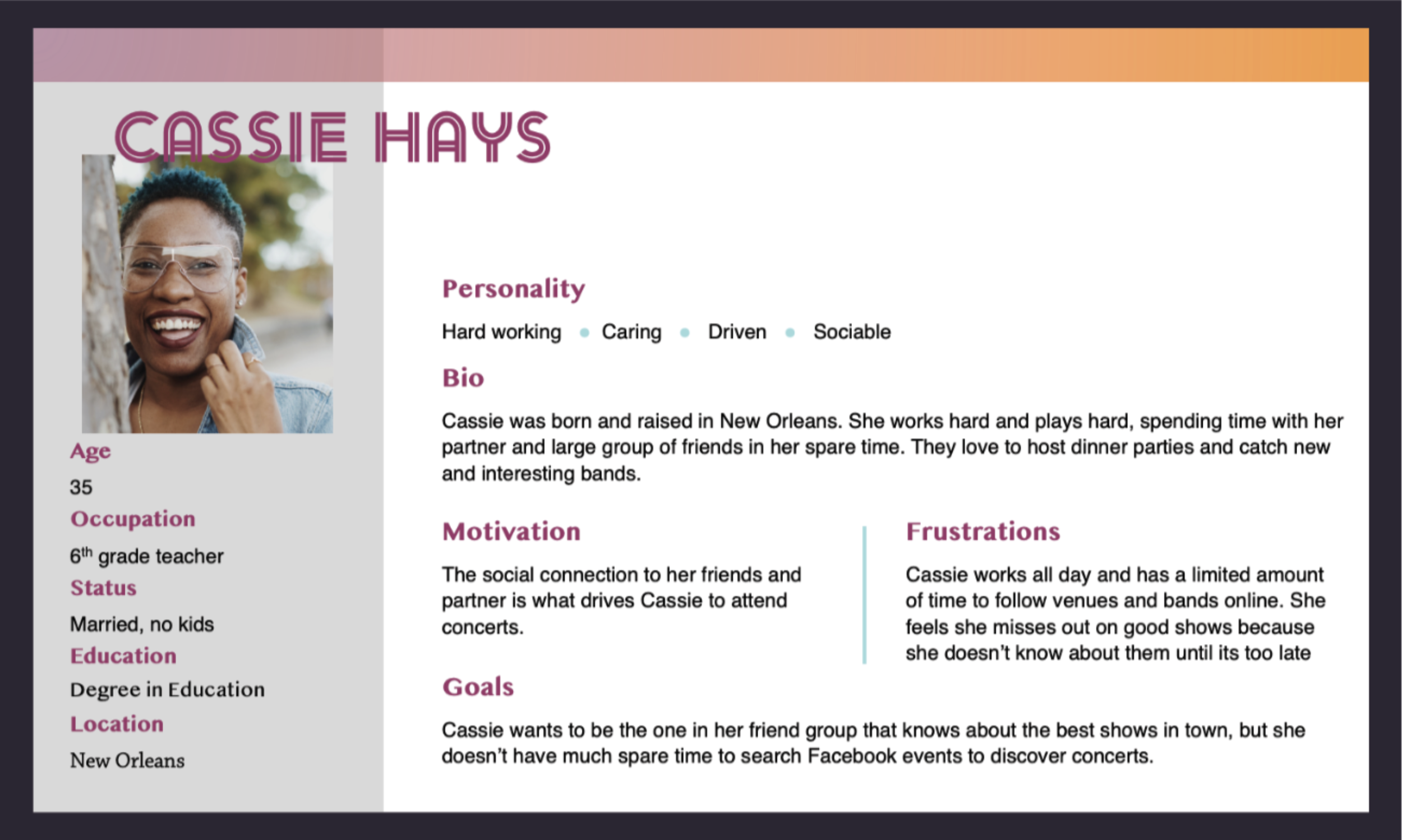
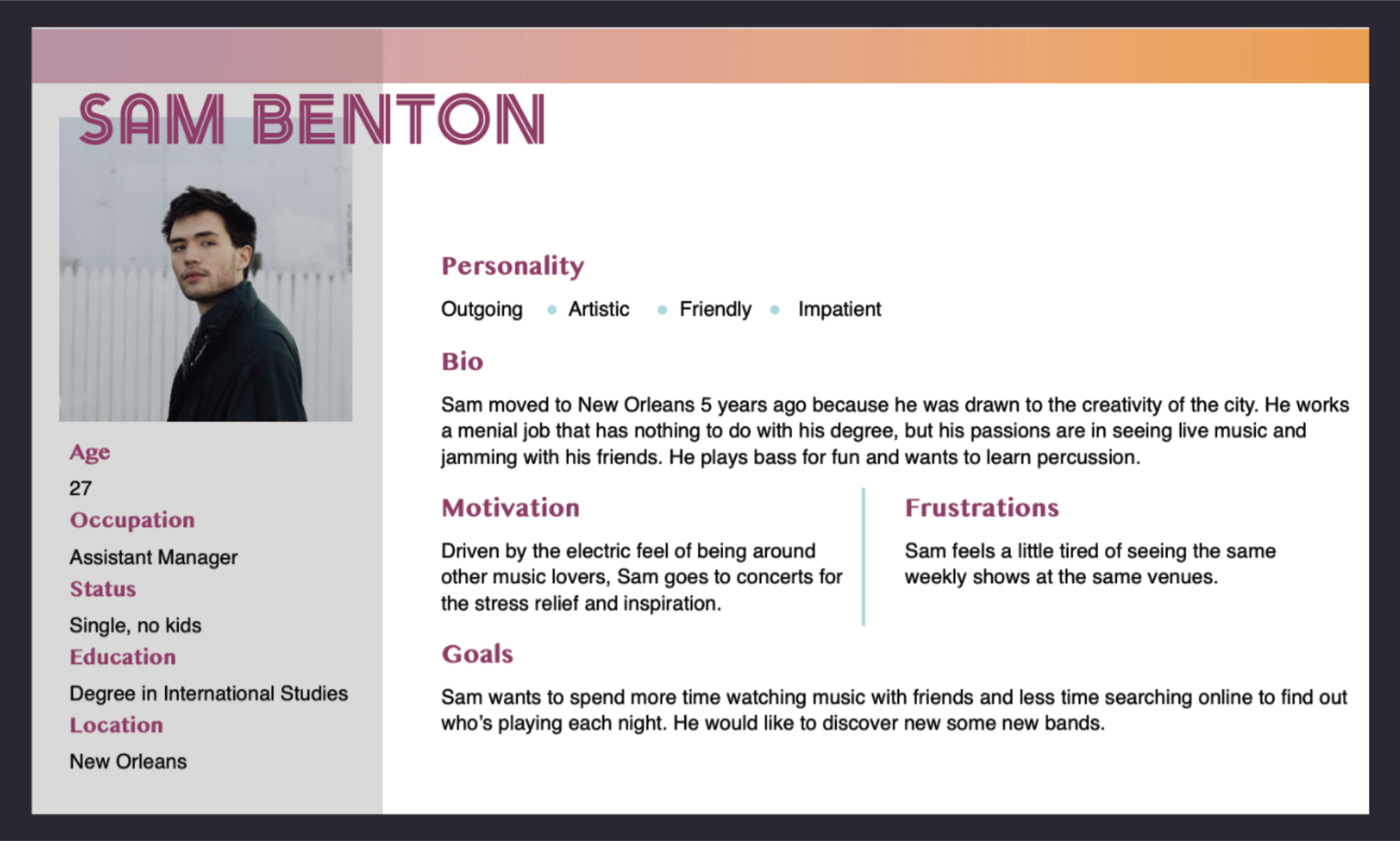
User Personas
PUTTING IT ALL TOGETHER
Since my research taught me users are not discouraged by toggling, I included the priority listing features using a dashboard:
Artists
Venues
Social sharing
Event Calendar
Show alerts
Covid changed the landscape of live music, and created a need for real-time alerts:
Cancellations
Postponed shows
Changes to the opening act
A notification system allows venues and artists to update users about shows they have followed. Additionally, icons representing Covid precautions like masking and outdoor space are displayed on the Venue page.
Iterations Based on User Feedback
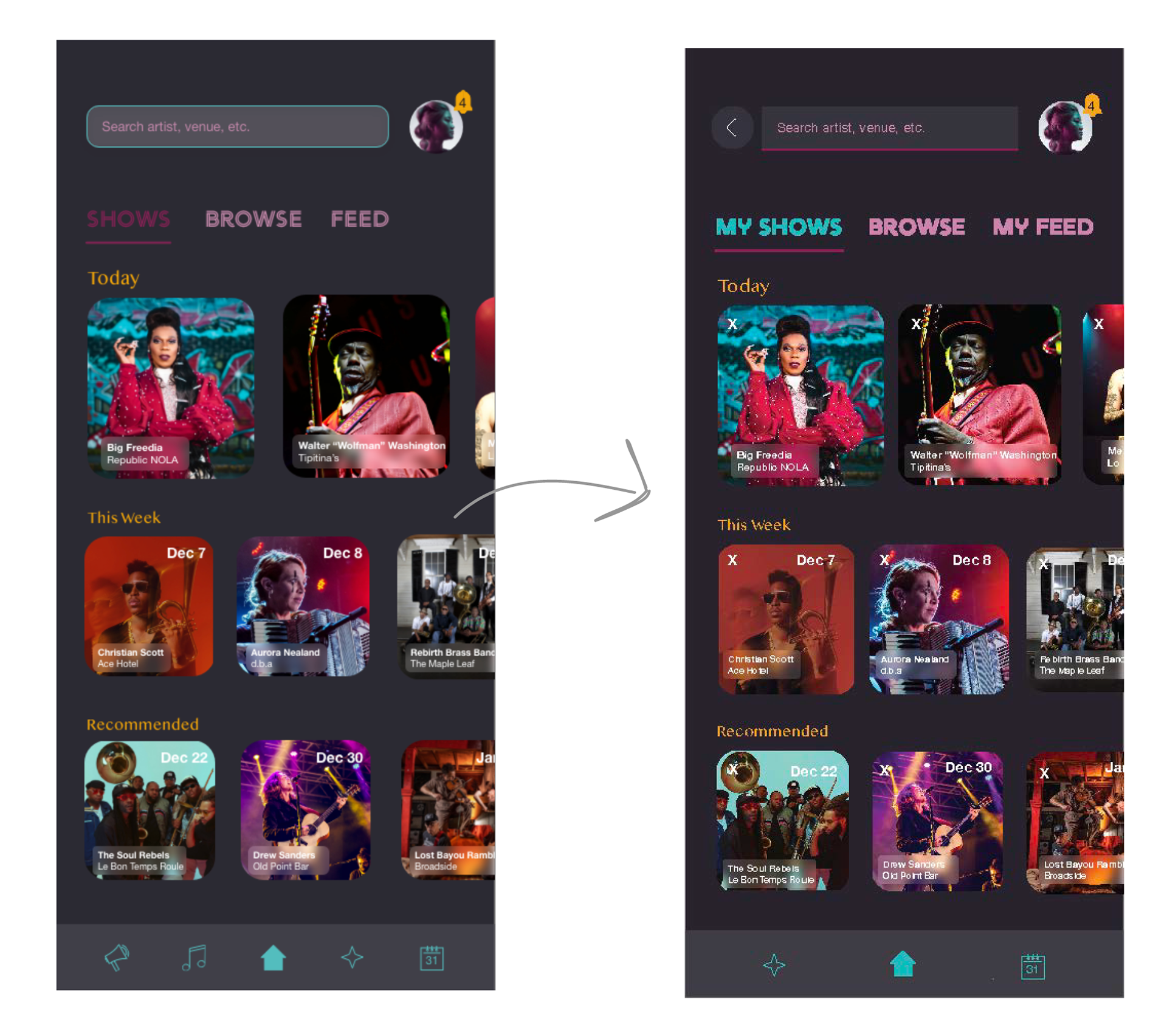
Before & After
Dashboard: My Shows
Less emphasis on search bar
Back button in more intuitive spot
Improved readability on top sliding tab menu
Simplified bottom tab menu
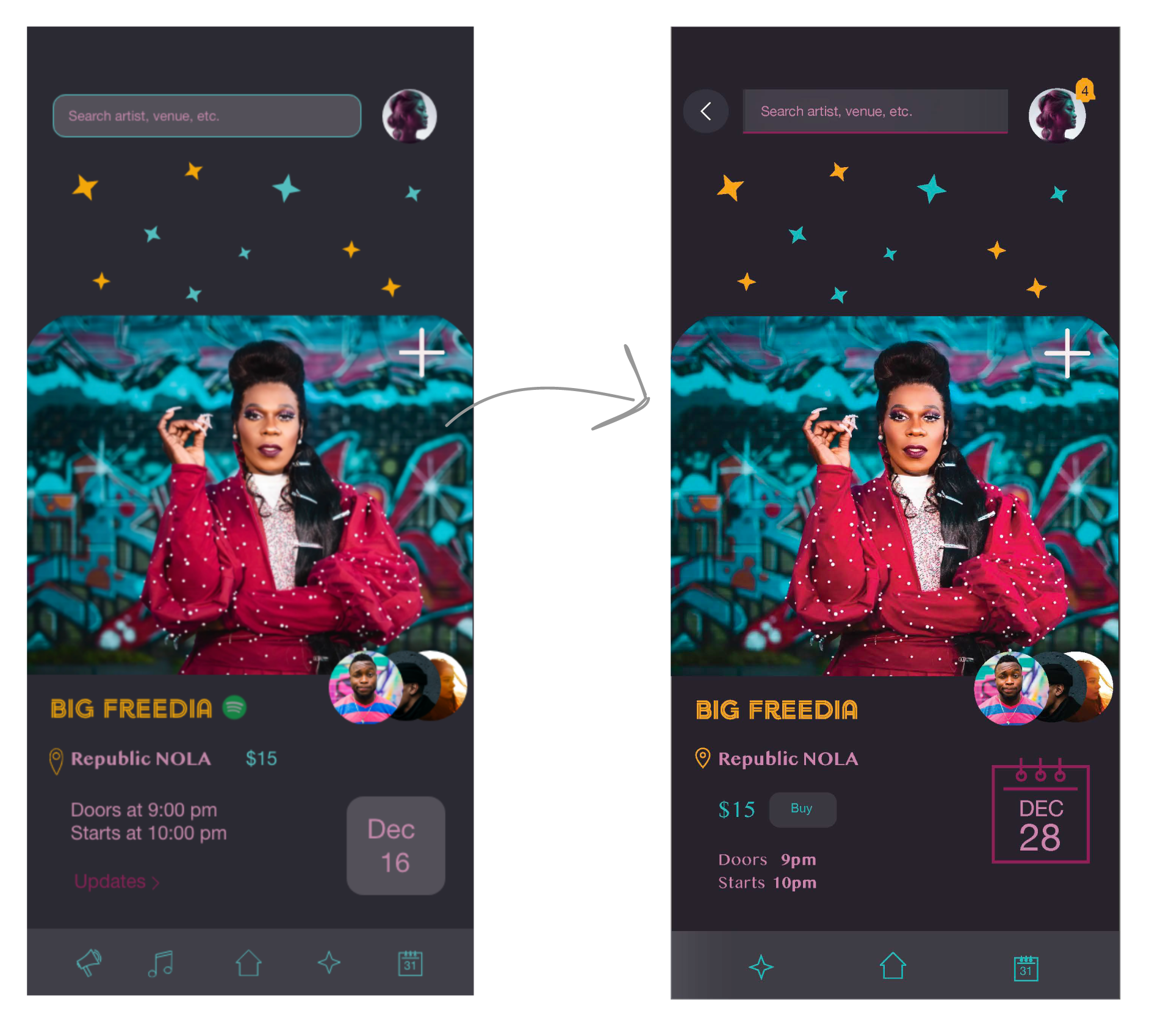
Show Card
Simplified - moved Spotify link to next screen
Simplified - removed Updates feature
Fewer clicks to buy tickets
More intuitive iconography
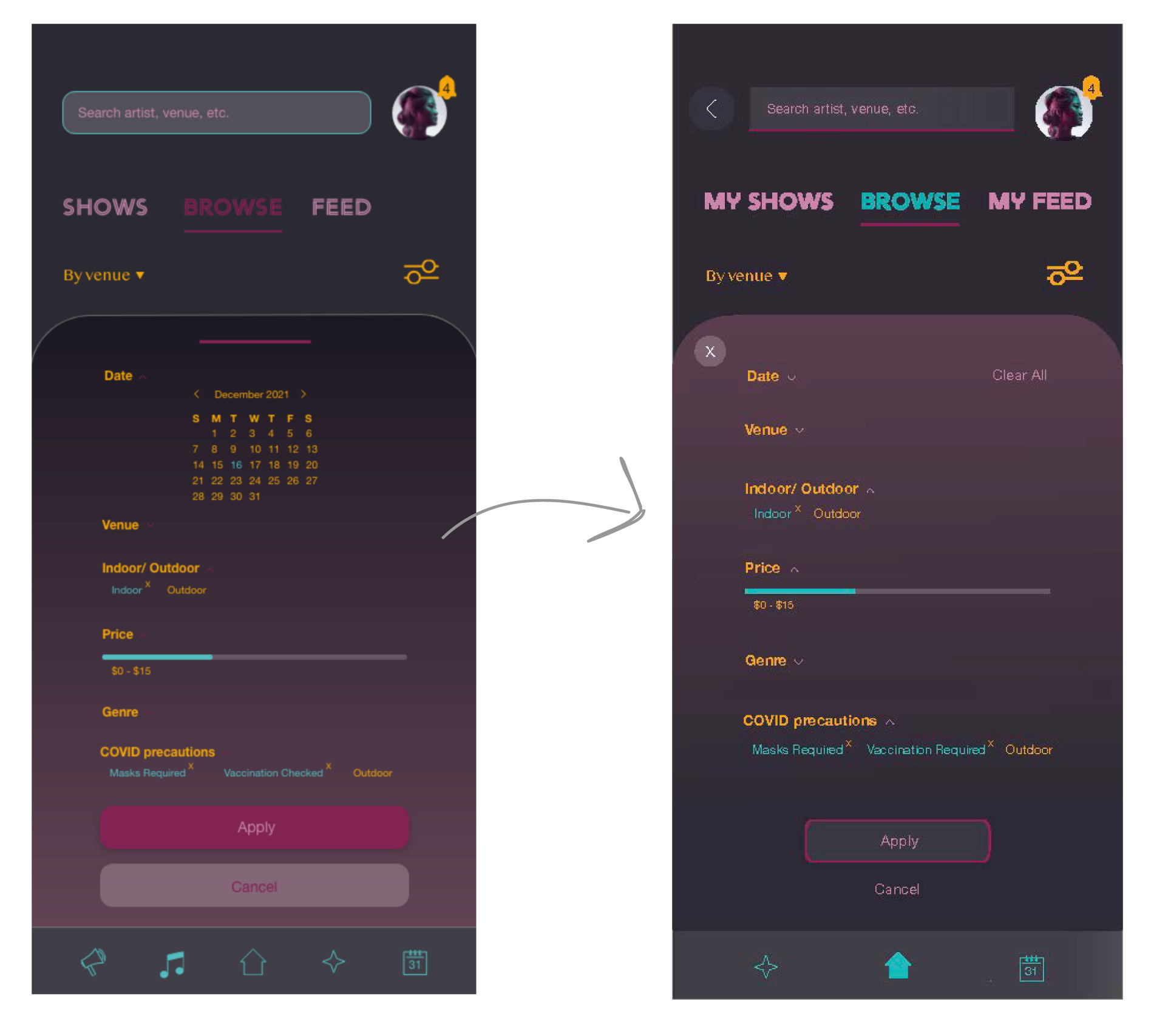
Browse: Advanced Search
Larger touch targets
Advanced search options on scroll
Optimized background for visibility
Improved button hierarchy
BRANDING
Designed to evoke the dimly lit charisma of nightlife, the dark interface allows use of the app in low-lit music venues without having to adjust brightness settings.
The logo mark and neon accents signify glowing stage lights that so effectively set the mood of a show. In addition to nightlife, the crescent moon and falling stars honor local culture, a nod to the iconic New Orleans water meter.
I surveyed what the first 5 words users think of when they think New Orleans live music and used this as inspiration for the branding look and feel.
TAKEWAYS
Reflections
Being my first digital product design, this was a huuuge learning experience! I have background in secondary research, but this was my first time designing and executing surveys and interviews. It also provided a deep dive into software like Adobe XD and Qualtrics. I watched a lot of Youtube videos to figure out how to finesse the UI. It was immensely helpful to have a subject I'm passionate about to drive all my extracurricular learning. Overall, I'm thrilled with the result, particularly the branding.
Challenges
The nature of creating a hub comes with its own set of obstacles. It was not easy to aggregate so much information in an accessible manner. Incorporating social sharing, artist and venue pages, and event listings was the key to creating a live music headquarters that simplifies the user experience. Employing a guided tour upon sign up would be a great method to help users discover the robust features available.
It was also tricky trying to distill the feeling of local New Orleans nightlife. The beauty of the city is that it is so eclectic, colorful and loud. Translating that into a clean interface while maintaining some funk was no easy feat! I also wanted to stay away from classic tropes of New Orleans culture, and dig a little deeper so users feel delighted when they recognize symbols.
Moving Forward
Because this was a solo conceptual app, it benefitted from being free of real-world constraints. It’s not often you get to design your target audience. Bringing this to market would face the challenge of buy-in from venues and artists needed to make this a robust and up-to-date headquarters for live music. Syncing with existing sites like Facebook would be key to keep content current. If I had another shot, I would conduct deeper user research into what features are most helpful, and further simplify the information architecture.