Website Redesign & Multimedia Campaign for New Orleans ESL Nonprofit
ROLE
UX Research & Design, UI Design, Squarespace Build, Social Content Design
Team: Developer for custom coding
TOOLS
Adobe Illustrator, XD, Photoshop, Squarespace
SKILLS
Stakeholder Interviews, Competitive Analysis, Site Mapping, Wireframing, Prototyping, Brand Application, UI Web Design, Squarespace Build, Client Template & Handoff
CLIENT
The New Neighbor Project
New Orleans, LA
CHALLENGE
Removing Barriers to Welcome an ESL Community
The New Neighbor Project is a New Orleans nonprofit providing ESL classes and citizenship assistance. They needed:
A multimedia campaign to inject their new brand identity (designed by the wonderful Shiloh Latham!) across platforms
Tailor the website to their multilingual students and make it easier for users to understand the value they offer:
Students were having trouble finding up-to-date class information
They had a lovely new brand identity but hadn't updated their online presence
Information needs to be translated to multiple languages
Volunteers and donors need to understand how and why to support
Stakeholders wear lots of operational hats, need easily updatable assets
UNDERSTANDING OUR NEW NEIGHBORS
Services
Online and in-person ESL classes Citizenship classes
New: Scholarship opportunities for Citizenship fees
Piloting: HiSET Exam Prep in Spanish
Value
Provides community to underserved and overlooked
Instills confidence to succeed
Advocacy and ability to self-advocate in healthcare, education, etc.
Builds connections within their community (better mental health, wider support system)
MEDIA PLAN
Meeting Users Where They Are
Amy, our rockstar stakeholder - the prime rib of steakholders - has an amazing pulse on her community. Based on her knowledge about how students are accessing information, we prioritized applying the brand and expanding the offerings on the following channels:
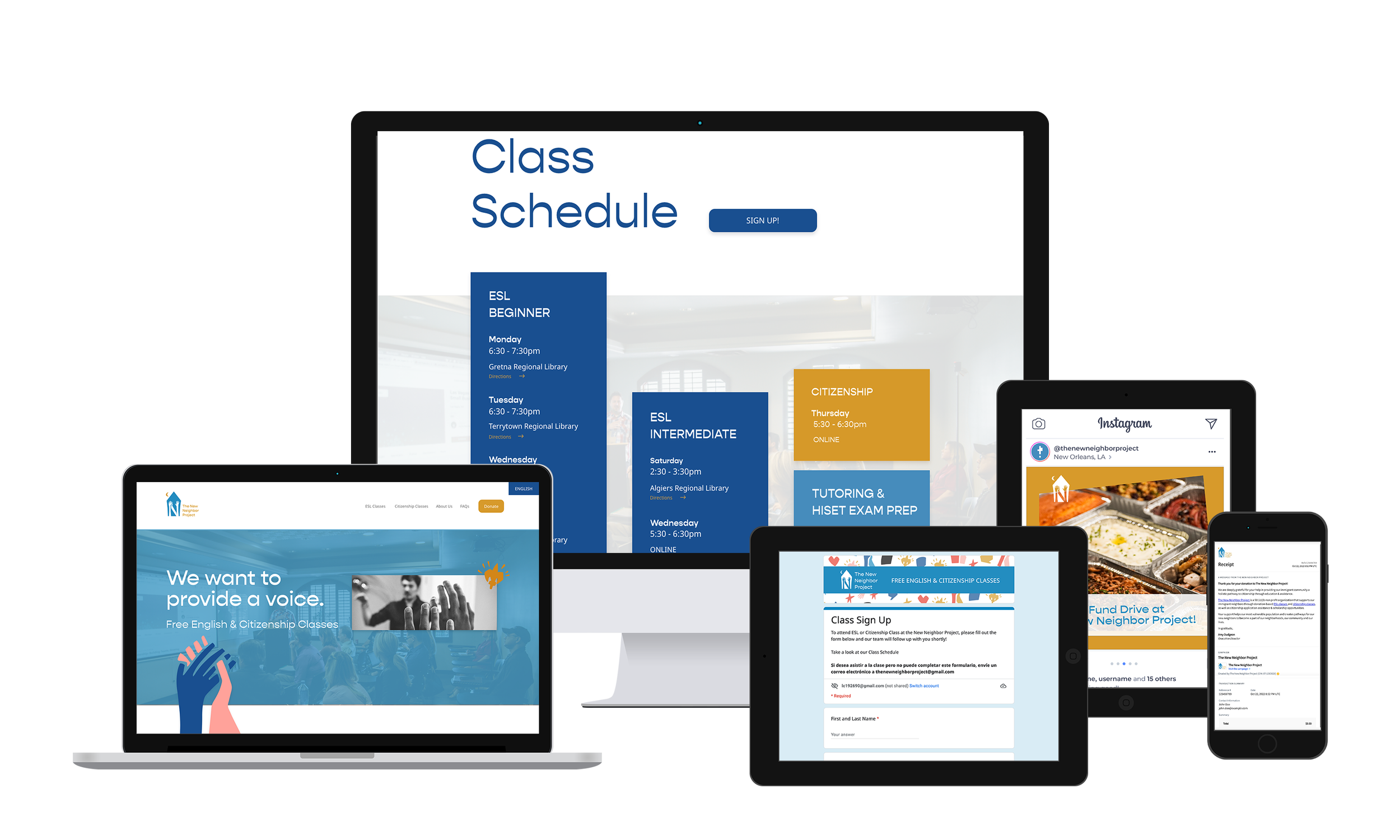
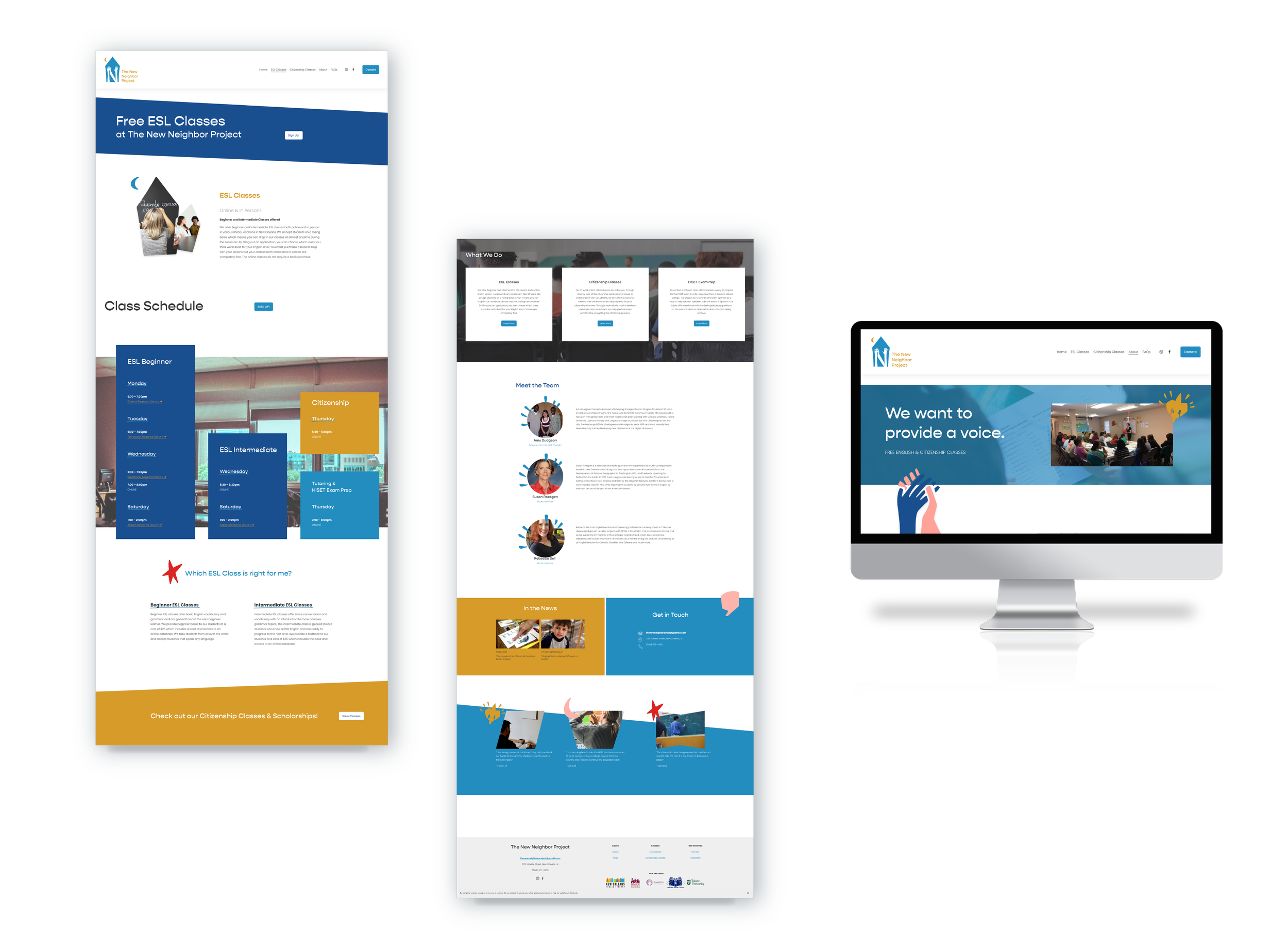
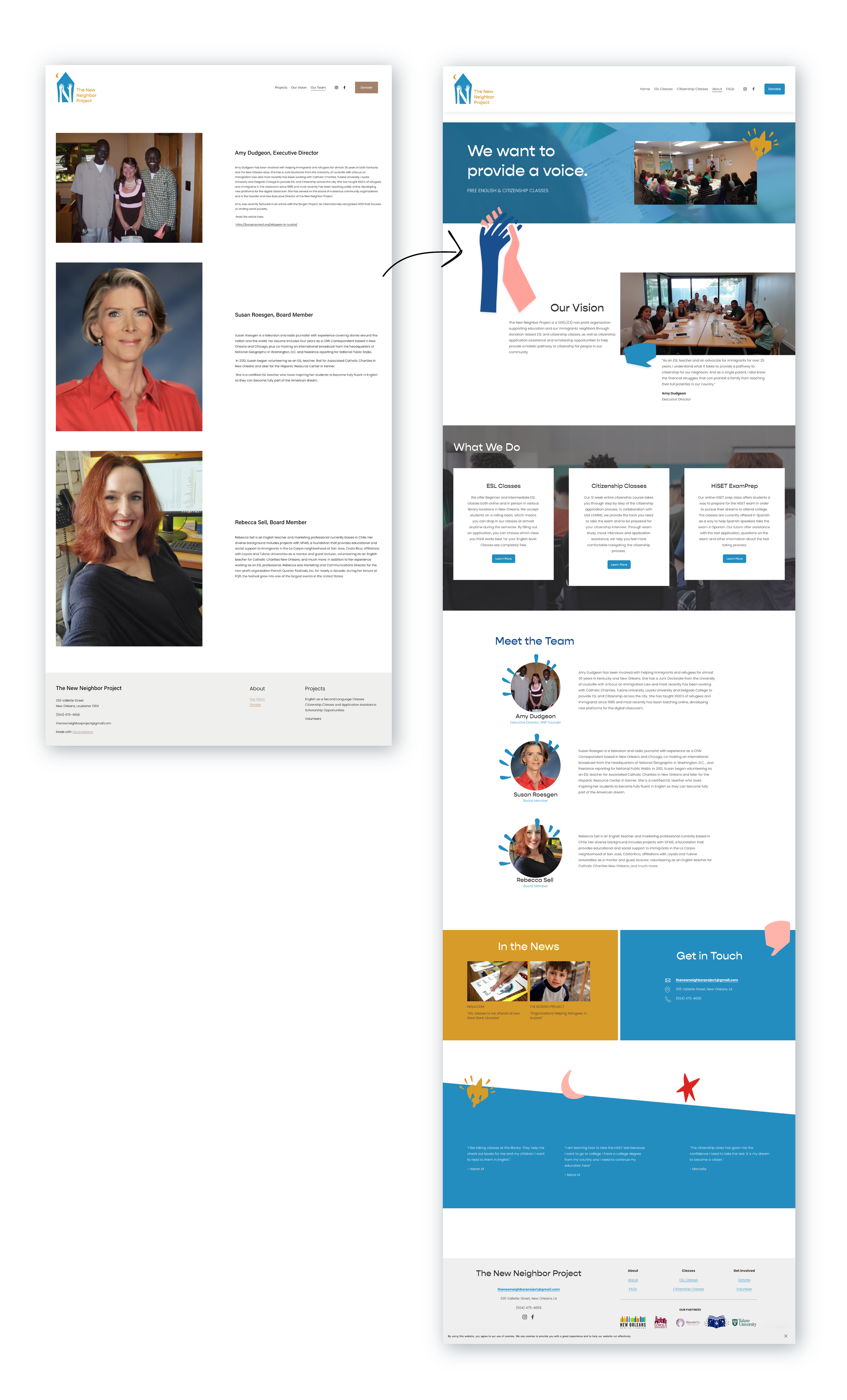
Website Redesign
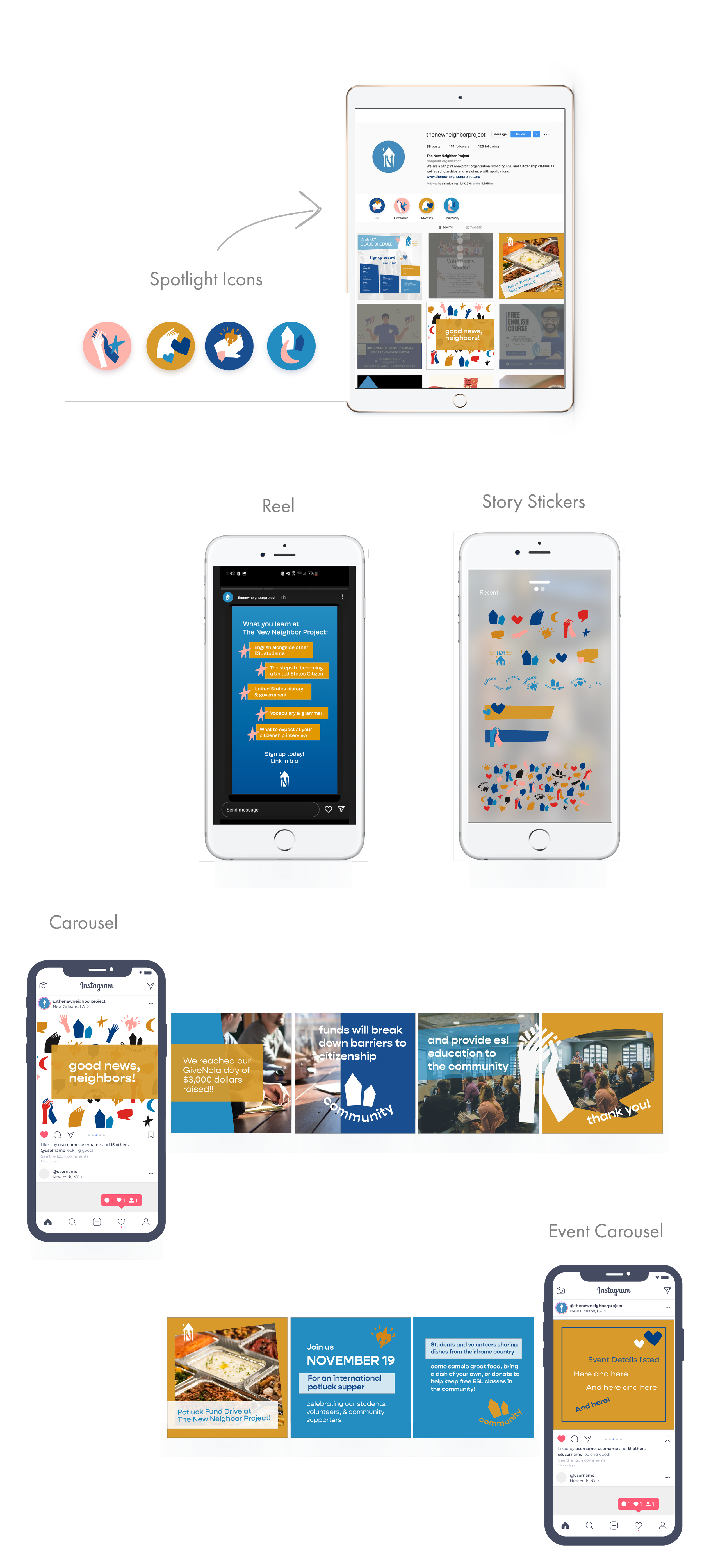
Facebook and Instagram Assets
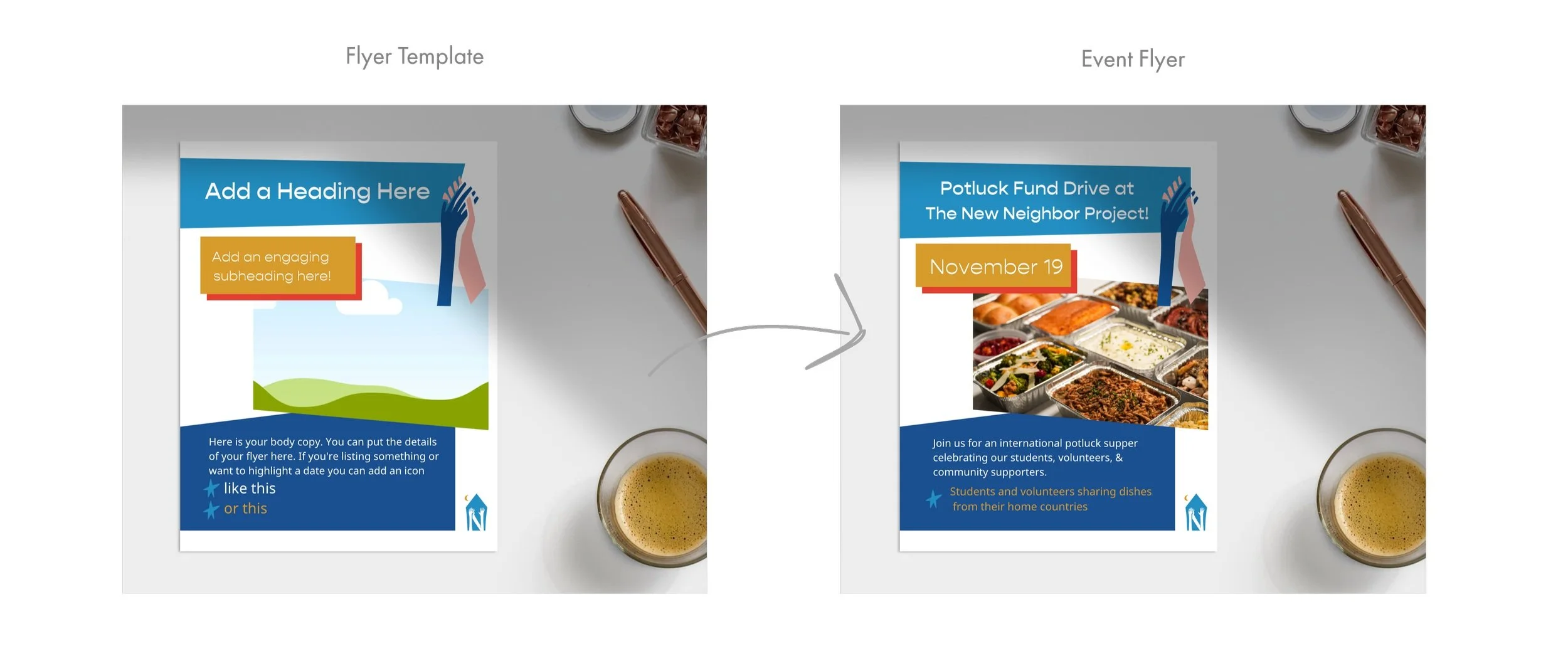
Canva Asset Bank
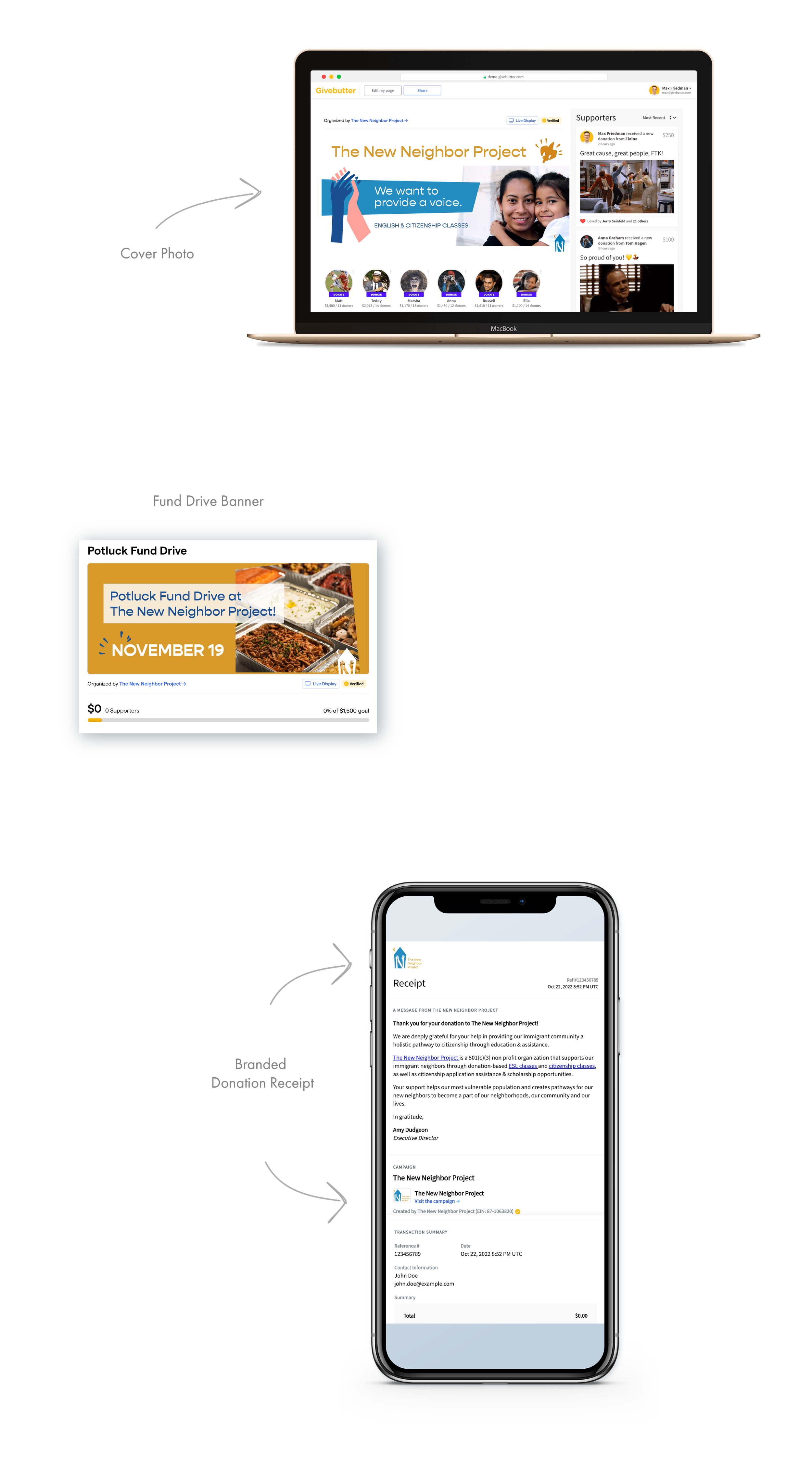
Sign Up for Givebutter Donation Platform & Create Branded Materials
Google Class Sign Up Form
THE DESIGN: WEBSITE
Scrolling welcome bar helps multicultural users feel at home upon entering the site.
INFORMATION ARCHITECTURE
Based on my initial site mapping, I sketched new information architecture with these goals:
Add
• Link to merch page
• FAQ page, About Us page
• Personal accounts from new neighbors to establish trust
• Donation widget
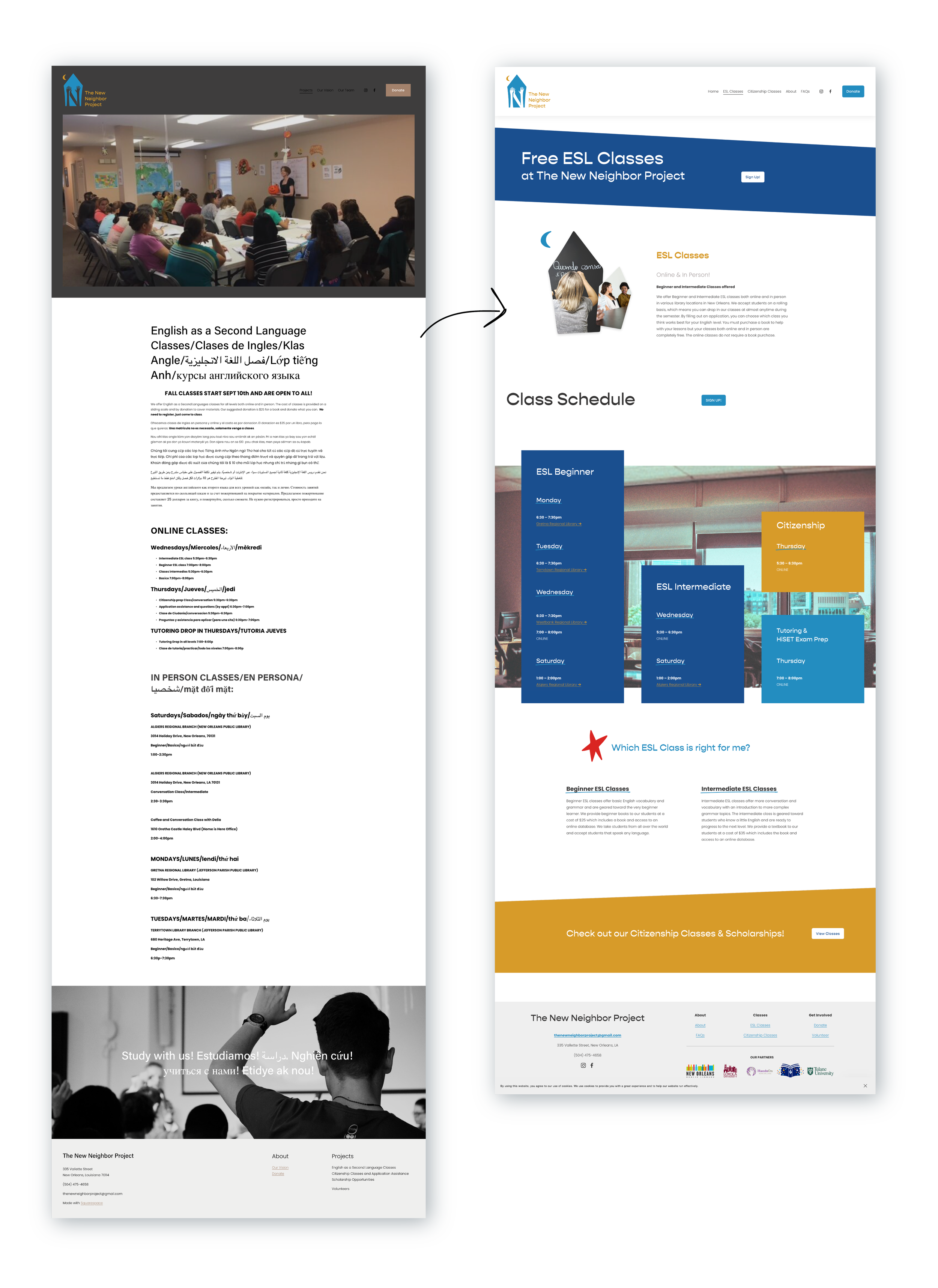
• Class schedule organized by class type
• Class descriptions to communicate value
Refine
Menu hierarchy for clearer navigation
Footer reboot to reiterate site architecture and value
Existing site was text heavy > leverage visuals for a multi-lingual audience
Mobile optimization: exiting site menu invisible, layout scattered
Webpages
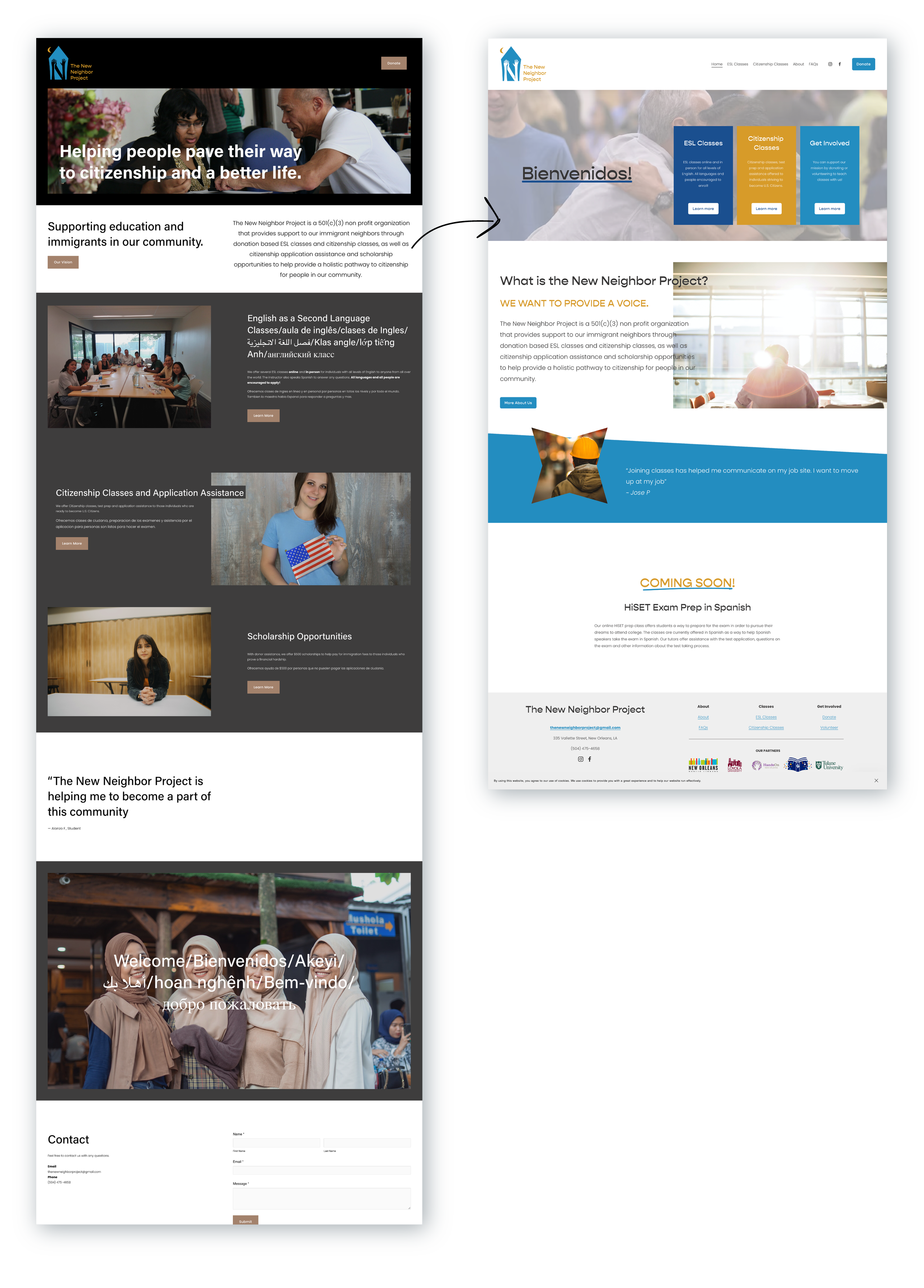
Homepage
ESL Classes
Citizenship Classes
Donate
About Us
FAQ
Website Before & After
THE CAMPAIGN